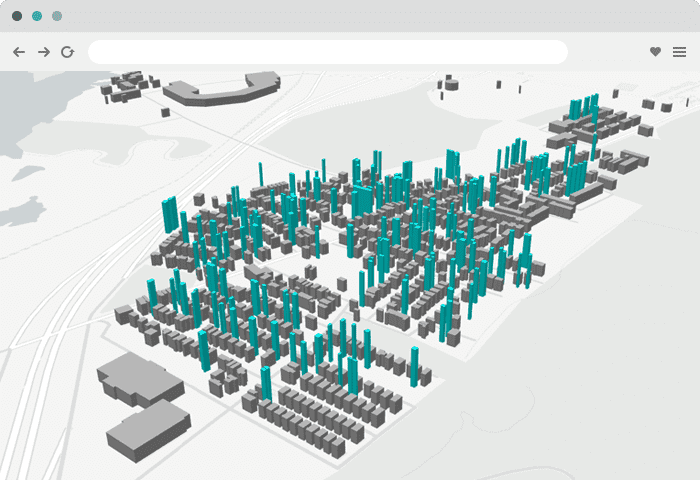
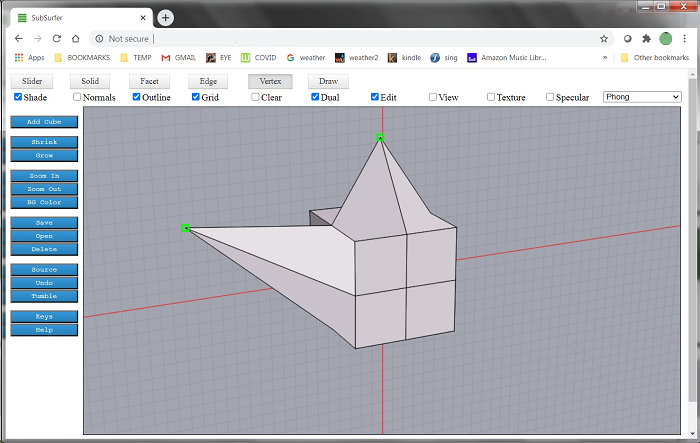
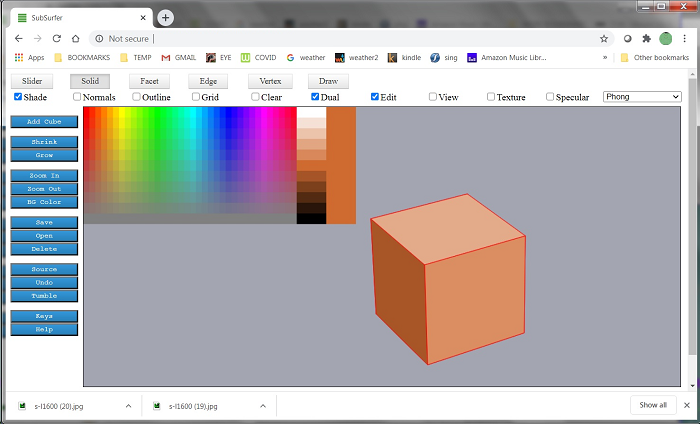
WebGL implementation running in Chrome. 3D content can be delivered in... | Download Scientific Diagram
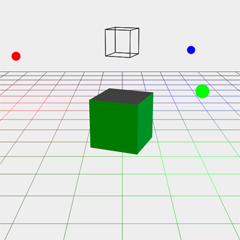
GitHub - edj-boston/simple-mesh: SimpleMesh is a pseudo 3D context for the HTML5 canvas element. It allows you to load models from simple arrays or more complex objects. Models have 3 main componants: