
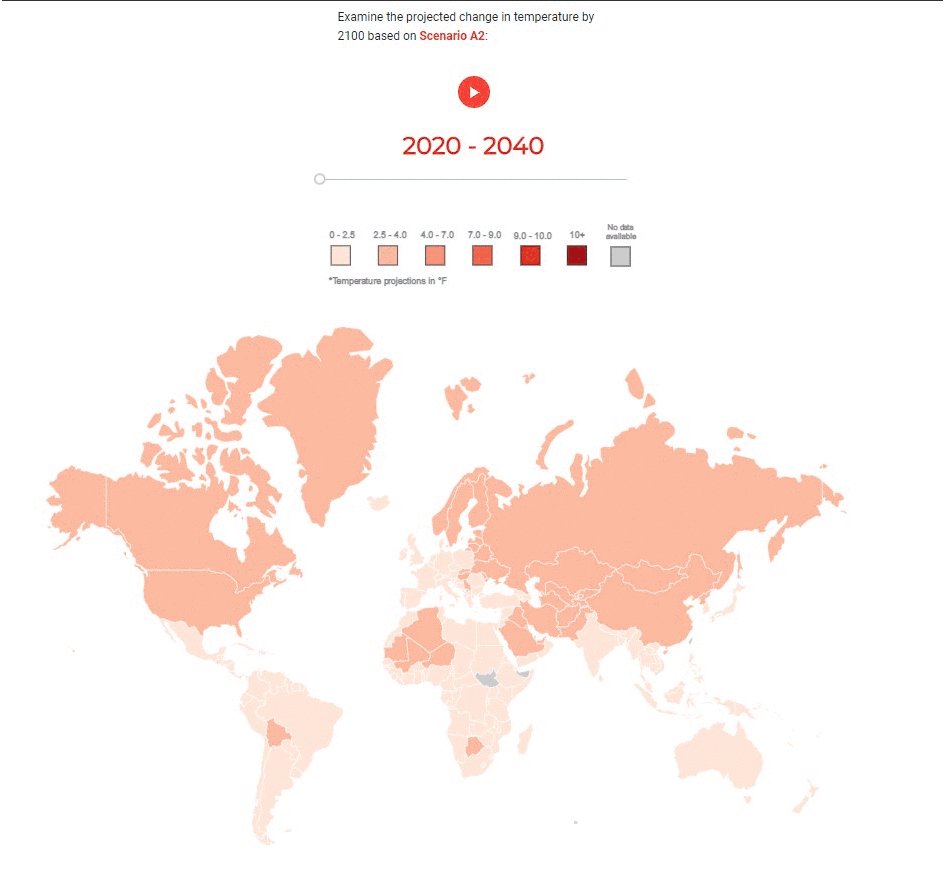
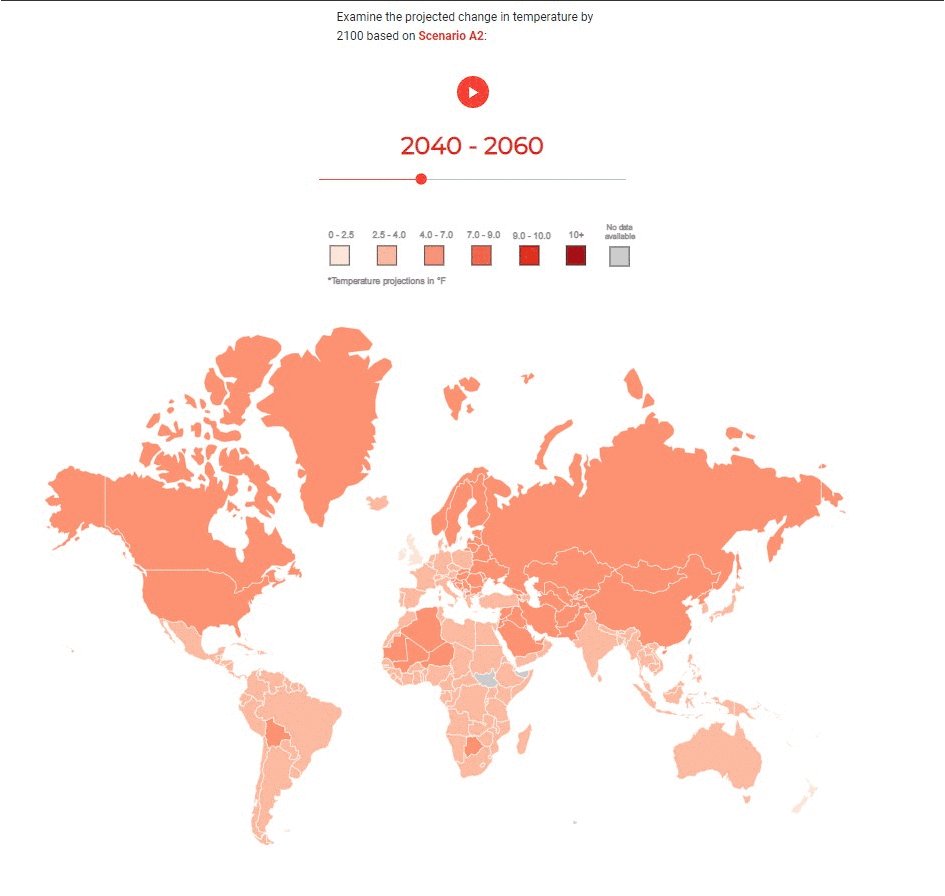
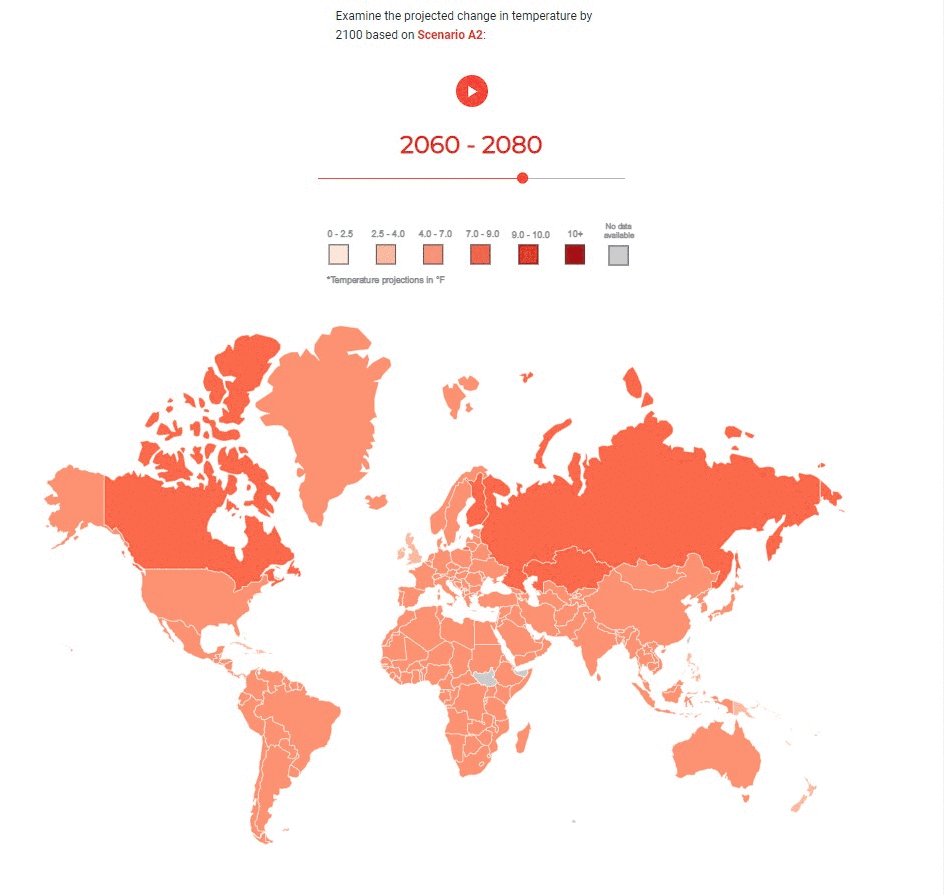
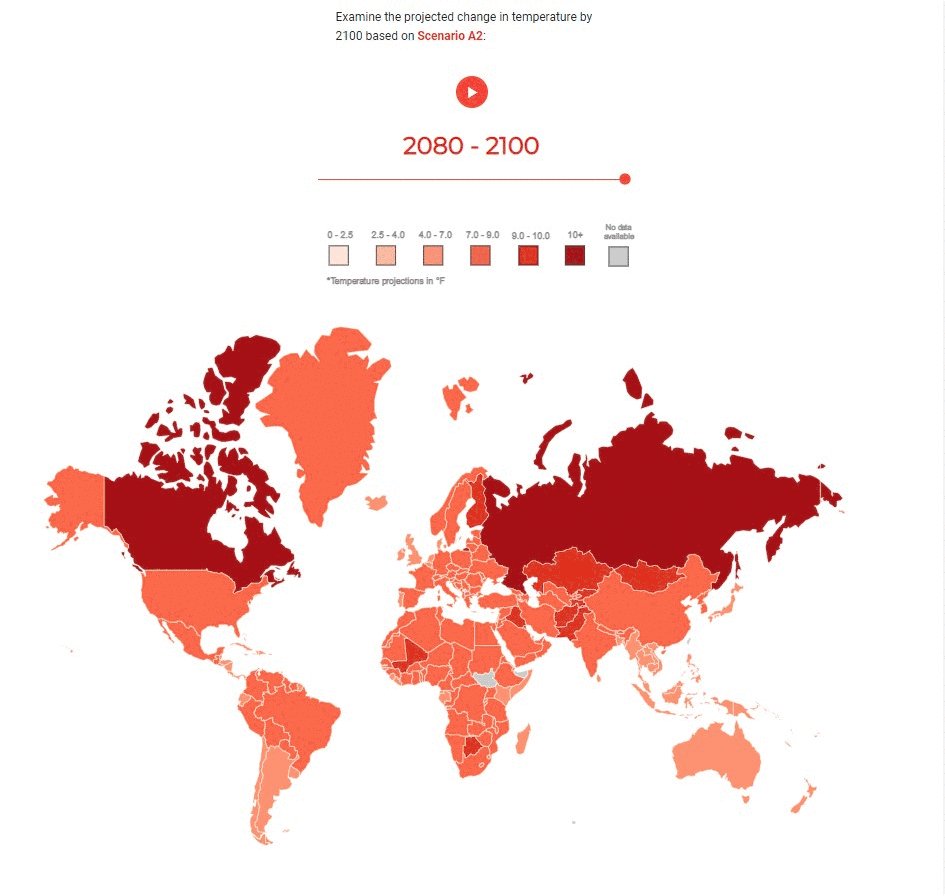
Using D3.js to create dynamic maps and visuals that show competing climate change scenarios for the 21st century | by Zach Alexander | Towards Data Science
GitHub - iros/d3.chart.horizontal-legend: A d3.chart based horizontal legend that takes a d3 color scale and returns a legend

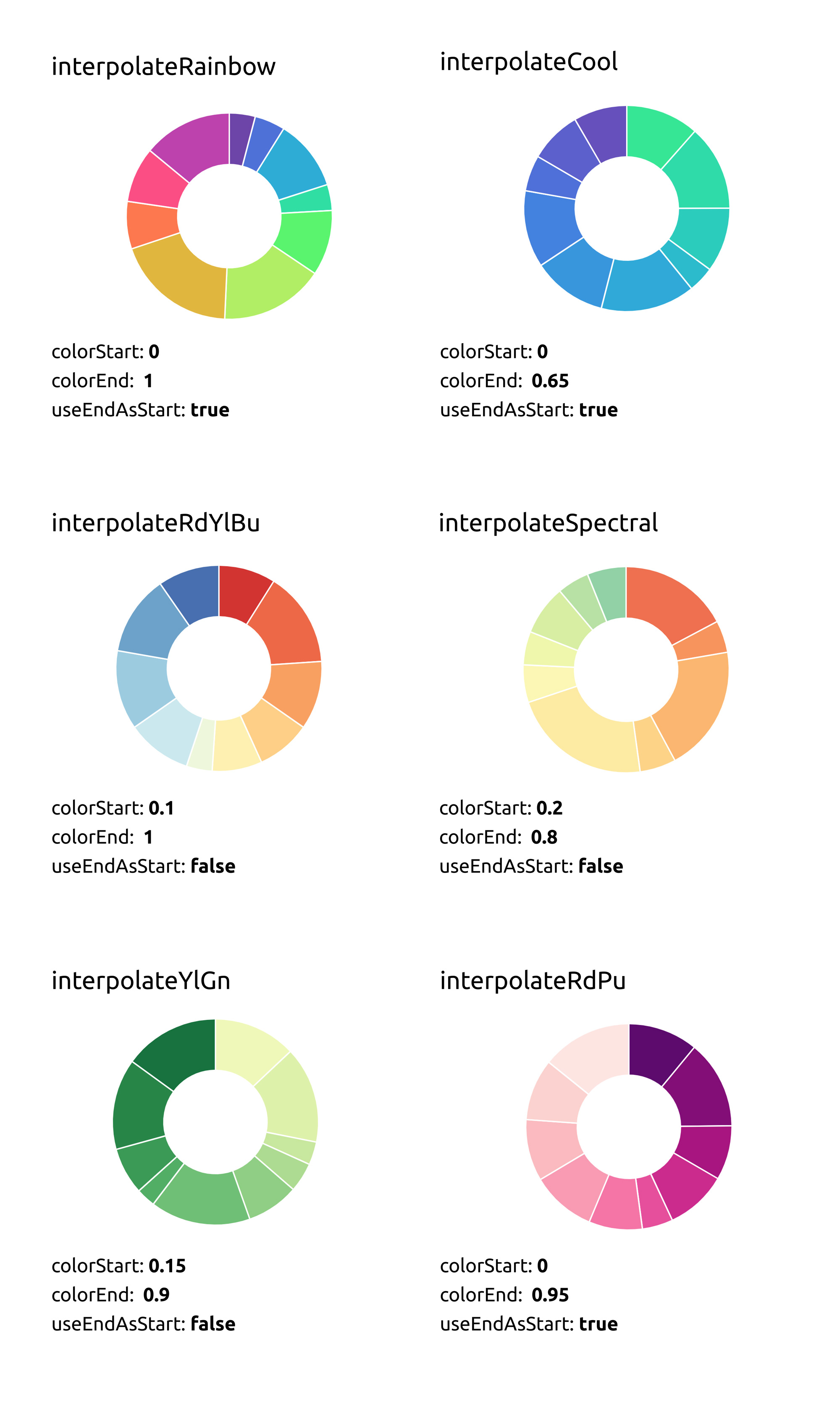
Elijah Meeks on Twitter: "Here's d3.svg.legend, a reusable #d3js legend component I made for @ORBIS_Stanford. http://t.co/nvqptb6miE http://t.co/rWbcDBNAGU"

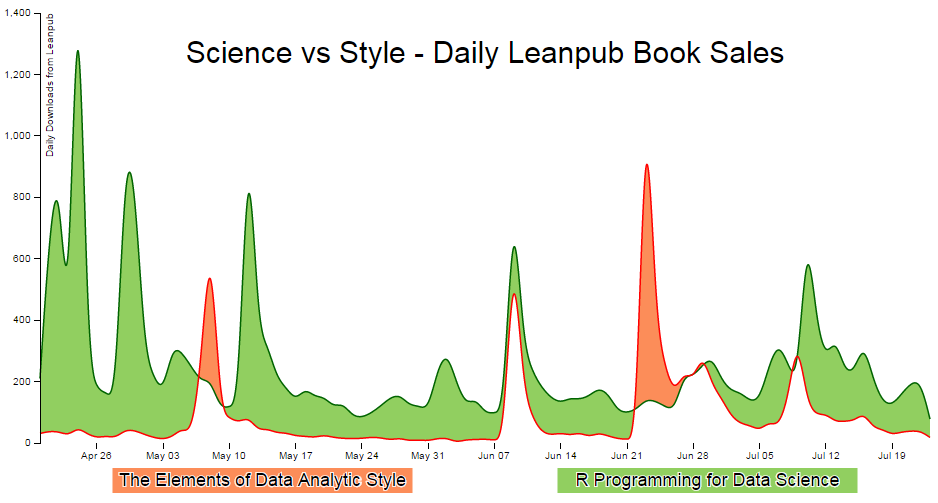
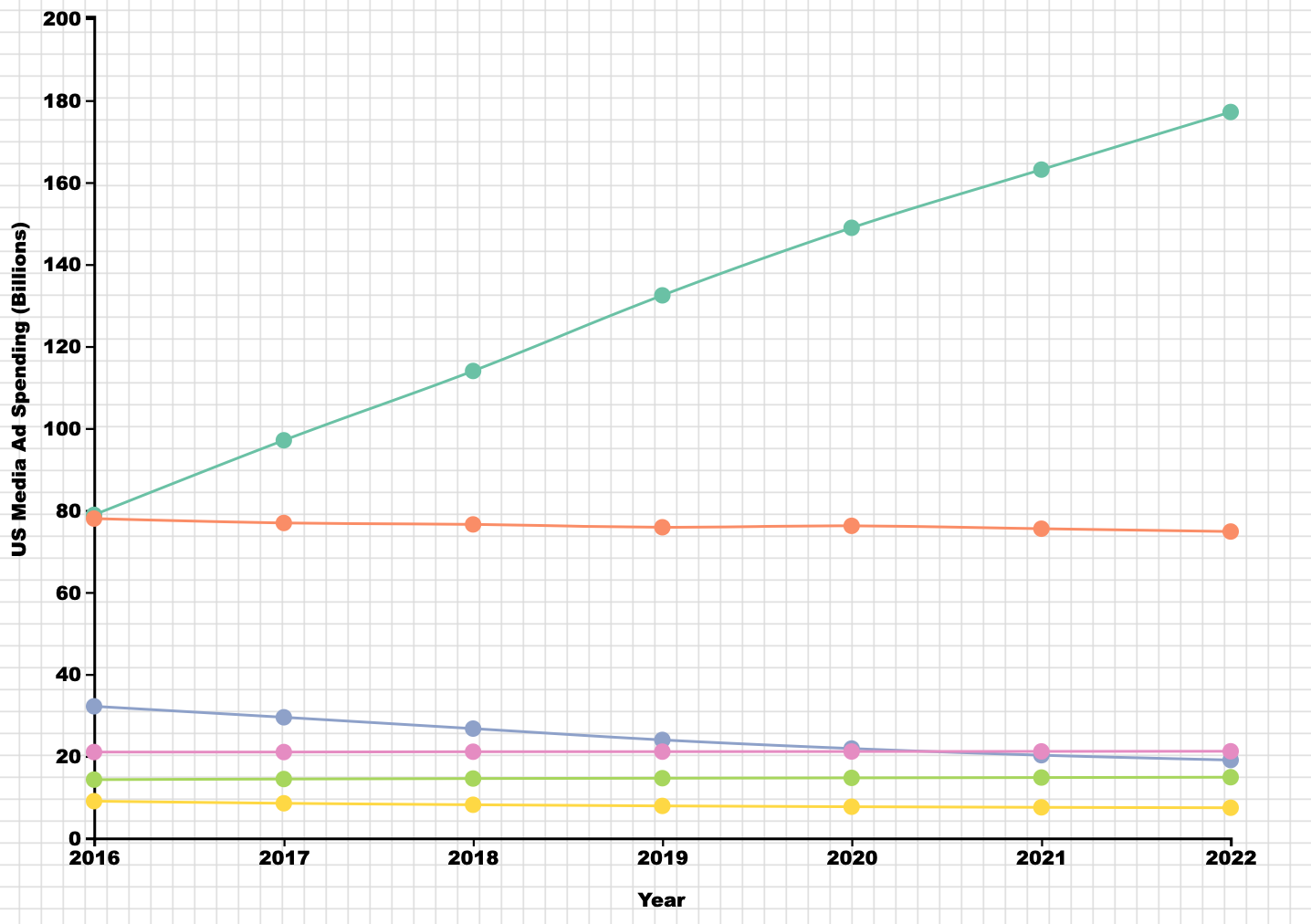
Learning D3 — Multiple Lines Chart w/ Line-by-Line Code Explanations | by Chi | JavaScript in Plain English